Corso programmazione Android Lezione 11: WebView
Le altre lezioni del Corso di Programmazione Android sono reperibili a questo indirizzo
In questa lezione studieremo le WebView, un componente molto importante nella programmazione Android.
Il codice sorgente mostrato in questa lezione è reperibile qui.
Nella nostra app utilizziamo il componente in uno dei Tab dell’activity Visualizza Libri, tale Tab infatti si connetterà a Wikipedia per mostrarci la pagina relativa all’autore (nell’idea originale doveva mostrare la pagina relativa al libro ma non sempre le pagine hanno lo stesso formato nell’Url).
Pratica
Accesso a Internet
Prima di tutto la nostra App deve avere il permesso di poter accedere a Internet, per assegnare tali permessi dobbiamo servirci del file AndroidManifest.xml. Aggiungiamo, prima di <application, la seguente riga:
<uses-permission android:name="android.permission.INTERNET" />
Adesso la nostra App può accedere a internet.
Il tab Autore
Vediamo il codice relativo al layout (file vis_libri_tab3.xml):
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/paper_tile">
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/paper_tile"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<WebView
android:id="@+id/wb_libro"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
Tutti i componenti li conosciamo già e il WebView è molto semplice quindi passiamo al codice Java del fragment (file VisLibriTab3.java):
package com.begeekmyfriend.bereader;
import android.database.Cursor;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import java.util.StringTokenizer;
public class VisLibriTab3 extends Fragment {
String id_db, nome_autore;
DatabaseBeReader db;
Cursor c;
public VisLibriTab3() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
View rootView = inflater.inflate(R.layout.fragment_vis_libri_tab3, container, false);
// Inflate the layout for this fragment
Bundle args = getArguments();
id_db = args.getString("ID"); //Recuperiamo l'id passatoci dall'Activity
db = new DatabaseBeReader(getActivity());
db.open();
c = db.fetchById(id_db); //Lancio la query By id
if ( c.getCount() > 0) //Dopo aver aperto il db inizializza i componenti
{
while (c.moveToNext()) { //anche se ho sicuramente un solo recordo mi serve un ciclo
nome_autore = c.getString(c.getColumnIndex(DatabaseBeReader.BeReaderMetaData.AUTORE)); //Leggo l'autore
}
}
nome_autore = iniziali_maiuscole(nome_autore);
WebView wb_libro = (WebView) rootView.findViewById(R.id.wb_libro);
wb_libro.getSettings().setJavaScriptEnabled(true);
wb_libro.getSettings().setLoadsImagesAutomatically(true);
wb_libro.loadUrl("http://it.wikipedia.org/wiki/"+ nome_autore);
wb_libro.setWebViewClient(new WebViewClient()); //Senza questa riga apre su un browser esterno o sull'app di Wikidpedia
return rootView;
}
public String iniziali_maiuscole(String stringa) //Metodo che trasforma la stringa da "nome cognome" a "Nome_Cognome"
{ //così da poter aprire la pagina wikipedia
StringBuffer result = new StringBuffer();
String tmp = null;
StringTokenizer stTk = null;
int pos;
stTk = new StringTokenizer(stringa, " ");
while (stTk.hasMoreTokens()) {
tmp = stTk.nextToken();
result.append(
tmp.replaceFirst(
tmp.substring(0, 1),
tmp.substring(0, 1).toUpperCase()
)
);
result.append(" ");
}
nome_autore = result.toString();
pos= nome_autore.indexOf("'");
if (pos>0) stringa = stringa.substring(0,pos) + stringa.substring(pos,pos+2).toUpperCase() +
stringa.substring(pos+2);
stringa = stringa.replaceAll(" ", "_"); //Sostituisco gli spazi con il carattere _ (per wikipedia)
return stringa;
}
}
La classe contiene anche un metodo di utilità che trasforma l’autore nel formato “Nome_Cognome” che andremo ad aggiungere all’url di wikipedia (le pagine relative alle persone di solito hanno questo formato, quelle relative ai testi hanno formati molto diversi, ad esempio a volte c’è (Romanzo), e abbiamo l’incognita degli accenti). Il metodo esula dagli scopi di questo corso quindi lascio al lettore l’onere di studiarlo.
Vediamo nel dettaglio la parte relativa alla WebView:
WebView wb_libro = (WebView) rootView.findViewById(R.id.wb_libro);
wb_libro.getSettings().setJavaScriptEnabled(true);
wb_libro.getSettings().setLoadsImagesAutomatically(true);
wb_libro.loadUrl("http://it.wikipedia.org/wiki/"+ nome_autore);
wb_libro.setWebViewClient(new WebViewClient()); //Senza questa riga apre su un browser esterno o sull'app di Wikidpedia
Come vediamo l’uso è molto semplice: creiamo un oggetto, abilitiamo Javascript, il caricamento automatico delle immagini (metodi opzionali), assegniamo una url e evitiamo che Android si faccia furbo volendo aprire pagine speciali con l’app loro assegnata (come wikipedia).
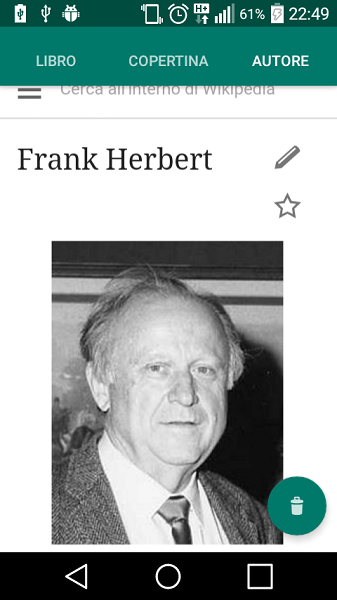
Il risultato finale è questo:

Intanto li sviluppo dell’app è andato avanti è quasi pronta provatela scaricando i sorgenti.