Corso Programmazione Android Lezione 4: Prime modifiche al codice
Le altre lezioni del Corso di Programmazione Android sono reperibili a questo indirizzo
In questa lezione faremo le prime modifiche al codice della nostra applicazione.
Pulizia
Non ci servono alcuni componenti quindi prima di iniziare facciamo pulizia. I componenti che non ci servono sono il Menu e il pulsante FAB (ci servirà più avanti)
Nel codice Java commentiamo le seguenti righe all’interno della classe MainActivity.java (come sapete per commentare una riga si usa // e per commentare più righe usiamo /* all’inizio e */ alla fine)
/*
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
*/
per il pulsante e
/*
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
*/
per il menu.
Vi raccomando di fare attenzione alle parentesi graffe. Ho deciso per il commento perché alcune parti ci serviranno più avanti.
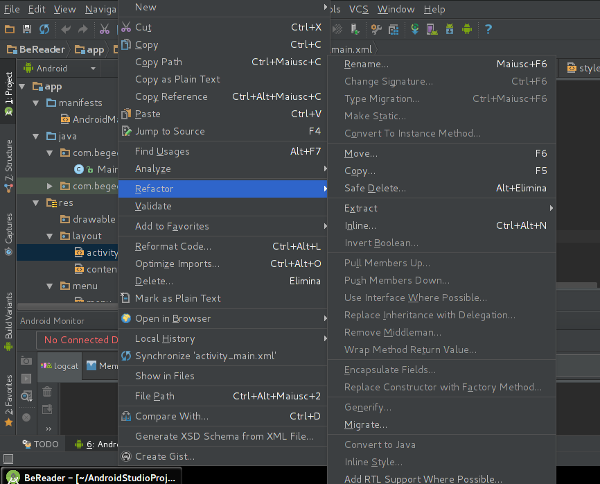
Il file activity_main.xml possiamo rinominarlo in quanto le modifiche da fare sono troppe e può servirci come esempio. Selezioniamo il file clicchiamo col destro e seguendo il percorso in figura selezioniamo Rename (oppure usiamo la combinazione Shift + F6)

Rinominiamo in activity_main_old.xml e clicchiamo Refactor.
Una volta rinominato modifichiamo una sola riga:
android:id="@+id/toolbar_old"
cambiando l’id della toolbar, così da non creare pericolose omonimie.
Un nuovo layout
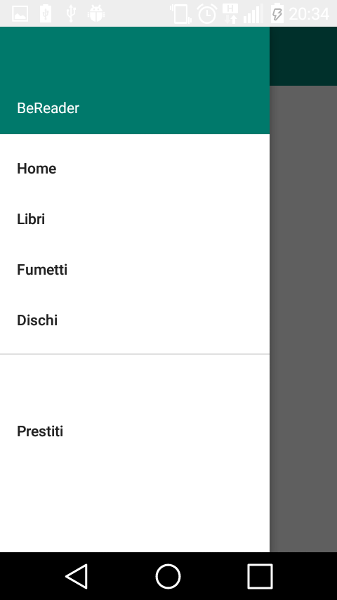
Ci apprestiamo a creare un Navigation Drawer, cioè quel componente che appare sulla sinistra quando in alcune applicazioni (Play Store in primis) premiamo l’icona a forma di hamburger. Vogliamo un Drawer con questo aspetto:

Come possiamo vedere il Navigation Drawer è diviso in due sezioni l’header (parte verde) e la sezione elenco (un semplice menu), ci servono quindi 2 nuovi XML per crearlo, un layout e un menu
Iniziamo con il layout, per crearne uno nuovo clicchiamo col tasto destro del mouse sulla cartella layout e selezionando New -> Layout Resource File. Chiamiamo il file nav_header.xml e al suo interno inseriamo il seguente testo:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="102dp"
android:background="@color/colorPrimary"
android:padding="16dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark"
android:orientation="vertical"
android:gravity="bottom">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:textColor="@android:color/white"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"/>
</LinearLayout>
Abbiamo creato un LinearLayout di dimensione fissa, con sfondo verde (risorsa color) e all’interno inseriamo la stringa (risorza string) contenente il nome dell’applicazione scritto in bianco. Usiamo anche uno stile fra quelli forniti dalla pittaforma Android per il testo.
Adesso ci serve il menu clicchiamo col tasto destro del mouse sulla cartella menu e selezioniamo New – Menu Resource file. Chiamiamo il file drawer_view.xml e all’interno scriviamo
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_home"
android:title="@string/homepage"/>
<item
android:id="@+id/nav_libri"
android:title="@string/libri" />
<item
android:id="@+id/nav_fumetti"
android:title="@string/fumetti" />
<item
android:id="@+id/nav_dischi"
android:title="@string/dischi" />
<item>
<menu>
<item
android:id="@+id/nav_prestiti"
android:title="@string/prestiti" />
<!--
<item
android:id="@+id/nav_lic"
android:title="@string/b" />
-->
</menu>
</item>
</group>
</menu>
Abbiamo 3 voci di menu e un sottomenu, con due voci una delle quali commentata.
Eccoci al layout principale creiamone uno nuovo e chiamiamolo activity_main.xml (sostituendo quindi il predefinito rinominato precedentemente) al suo interno scriviamo:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:fitsSystemWindows="true"
android:minHeight="?attr/actionBarSize"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:background="@color/colorPrimary">
</android.support.v7.widget.Toolbar>
<!-- The main content view -->
<FrameLayout
android:id="@+id/flContent"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<!-- The navigation drawer -->
<android.support.design.widget.NavigationView
android:id="@+id/nvView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@android:color/white"
app:menu="@menu/drawer_view"
app:headerLayout="@layout/nav_header"/>
</android.support.v4.widget.DrawerLayout>
Abbiamo creato un nuovo tipo di layout un DrawerLayout che si occupa di riempire tutto lo schermo di definire la toolbar (layout figlio), un FrameLayout (spiegheremo in dettaglio nella prossima lezione cos’è un fragment, per ora vi basti sapere che è il componente che ci servirà cambiare layout in base alla scelta fatta all’interno del Drawer) e la NavigationView alla quale associamo uno sfondo bianco e i due file precedentemente creati (header e menù)
Codice sorgente
Con il Refactor del vecchio layout il nostro Android Studio ha sostituito il nome del file all’interno della classe Java MainActivity.java , quindi per attivare il nostro nuovo layout dobbiamo modificare questa riga di codice:
setContentView(R.layout.activity_main);
Proviamo ad avviare la nostra app ridisegnata. Il Navigation Drawer funzionerà solo trascinando la schermata verso destra, non avendolo ancora abilitato nella classe MainActivity.java
Nella prossima lezione vedremo come far funzionare a dovere il nostro Drawer.
Originariamente pubblicato su Be Geek My Friend